Server : Apache System : Linux server2.corals.io 4.18.0-348.2.1.el8_5.x86_64 #1 SMP Mon Nov 15 09:17:08 EST 2021 x86_64 User : corals ( 1002) PHP Version : 7.4.33 Disable Function : exec,passthru,shell_exec,system Directory : /home/corals/vreg/node_modules/postcss-selector-not/
Upload File :
Current File : /home/corals/vreg/node_modules/postcss-selector-not/README.md
# postcss-selector-not [](https://cssdb.org/#not-pseudo-class) [](https://travis-ci.org/postcss/postcss-selector-not)
> PostCSS plugin to transform `:not()` W3C CSS level 4 pseudo class to :not() CSS level 3 selectors
http://dev.w3.org/csswg/selectors-4/#negation
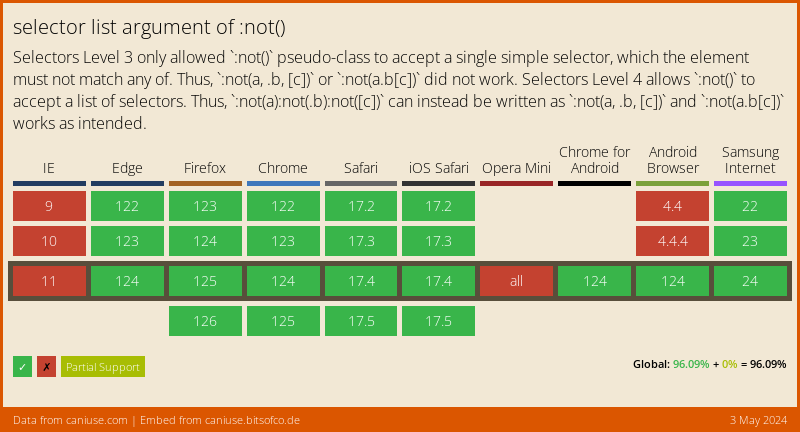
[](https://caniuse.com/#feat=css-not-sel-list)
## Installation
```console
$ npm install postcss-selector-not
```
## Usage
```js
var postcss = require("postcss")
var output = postcss()
.use(require("postcss-selector-not"))
.process(require("fs").readFileSync("input.css", "utf8"))
.css
```
Using this `input.css`:
```css
p:not(:first-child, .special) {
color: red;
}
```
you will get:
```css
p:not(:first-child):not(.special) {
color: red;
}
```
---
## [Changelog](CHANGELOG.md)
## [License](LICENSE)